
An effective visual hierarchy makes any design more attractive and easier to understand. If you’ve ever read a poster that clearly highlights important information, you’ve witnessed a well-executed visual hierarchy. Here are five key principles you can easily apply, even if you’re not a designer.
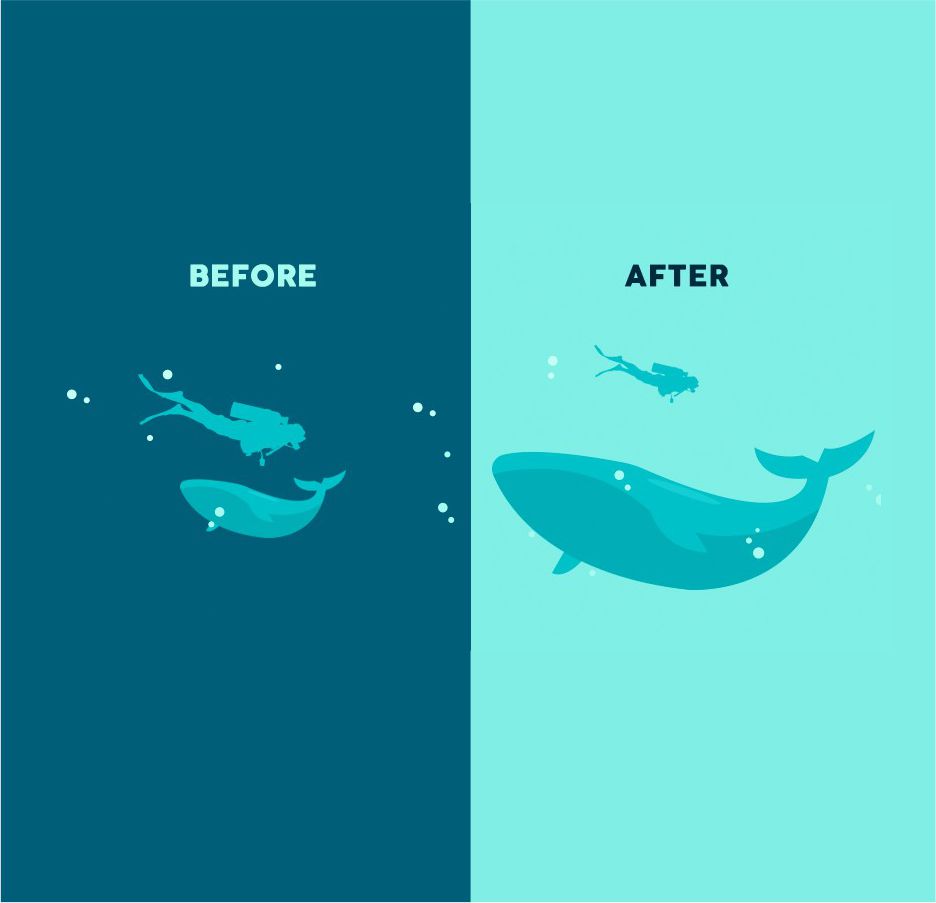
1. Size: Make Important Elements Stand Out
Size is crucial for grabbing attention. A larger element naturally draws more focus than a smaller one. For example, in an advertisement, a bold, oversized title guides the reader’s eye to the main message. Enlarging key elements ensures they stand out.

2. Color and Contrast: Direct Attention Effectively
Color is a powerful design tool. Bright colors like red or yellow can highlight essential information. Additionally, using color temperatures—cool tones like blue and green or warm tones like orange and red—along with strong contrasts creates visual impact and helps certain elements pop.
3. Typography Hierarchy: Organize Text in Levels
Divide text into three levels:
- (Title): The most important and eye-catching element.
- (Subtitles): Organizes content into clear, readable sections.
- (Body Text): The main content, designed for readability and detailed information.
This structure ensures that readers can navigate content logically.
4. Fonts: Choose the Right Typography
Typography choice impacts both aesthetics and readability. Carefully combining different font styles and categories helps maintain a professional and cohesive design.
5. Spacing: Give Your Design Room to Breathe
White space is essential to prevent a cluttered design. It creates balance, organizes elements, and guides attention to the most important parts. Applying these principles improves any design, making it visually appealing and easy to understand. You don’t need to be a designer to use them—by paying attention to these details, you can create a lasting impact.
Web Fonts
https://visme.co/blog/visual-hierarchy/?utm_source
https://www.loop11.com/key-principles-of-visual-hierarchy-in-ux-design/?utm_source
Latest Posts
Follow Us